致敬英雄,主流网站置灰的探索
本文最后更新于:2020年4月6日 晚上
2020年4月4号,清明节,全国下降半旗,北京时间十点整,全国默哀3分钟,停止一切娱乐性活动,致敬为国、为民而逝世的英雄。
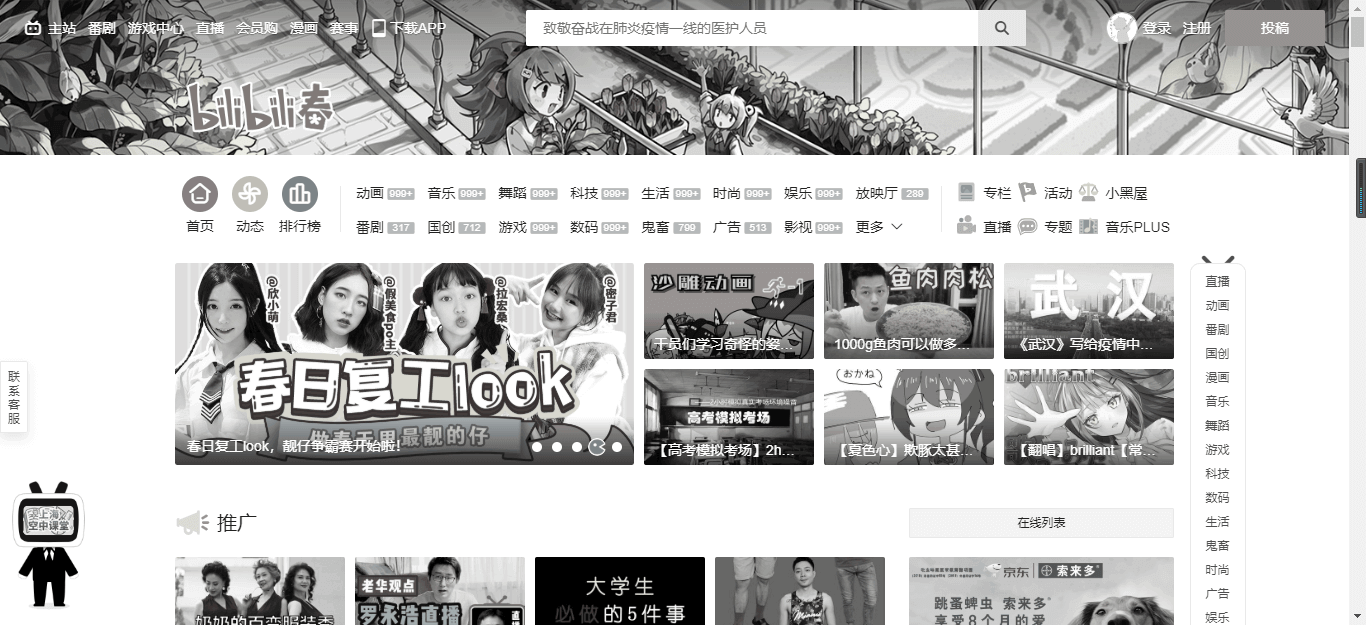
国内的很多主流网站,为致敬英雄将网站全站置灰。如:


这种置灰包括了图片、按钮、文字等,那是怎样实现的呢?
一种思路是通过对每个元素都加上统一的样式,但是这种成本太高,而且要做到没有遗漏,是一件比较费精力的事情。
另一种思路是通过主题样式设置,即设置为灰色主题,但是我们知道,主题样式会有对应的配色设计,像这种置灰是单一的,直接全体置灰,没有一些配色显示突出的设计。
上面两种方案是可以实现的,只是不符合我们程序猿简洁、高效的理念。
那有没有一种方案,靠一个属性,一个方法直接设置,就能对全站起到这样一个效果呢?如果有的话,毫无疑问这种方案是最省时省力的。
带着这种疑问,我们利用开发者工具,看了几个主流网站的代码,貌似还真的有一个属性可以实现我们的想法
1 | |
把这些个样式勾选掉,网站果然就恢复了原来的配色,看来这种置灰操作,确实可以由属性来操控,而且跟filter属性脱不了干系。
搜下MDN,可以看到对filter的解释:
CSS属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。
也就是说,这个属性可以用来做滤镜操作。
这里展示一下所有属性设置的代码,建议前往官网查看更详细的操作和解释
1 | |
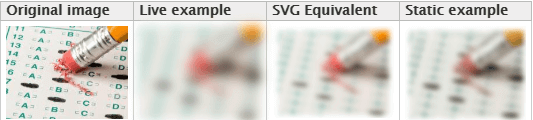
这里再引用官方的一个例子,设置高斯模糊
1 | |
给图像设置高斯模糊。radius 一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起,所以值越大越模糊;如果没有设定值,则默认是 0;这个参数可设置绝对像素值,但不接受百分比值。效果如下:

再看看我们置灰用到的grayscale,它表示将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。
这样其实我们通过设置值来确定灰度的比例,就可以实现置灰的效果,而想要全栈置灰,则将该样式添加到html元素上。
为了更好的兼容性,可以加上各主流浏览器的私有前缀,即CSDN的写法
1 | |
灰色给了一种很浓的沉重感,昨天的心情也确实很沉重。
最后,愿英魂安息,山河无恙,人间皆安。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!